
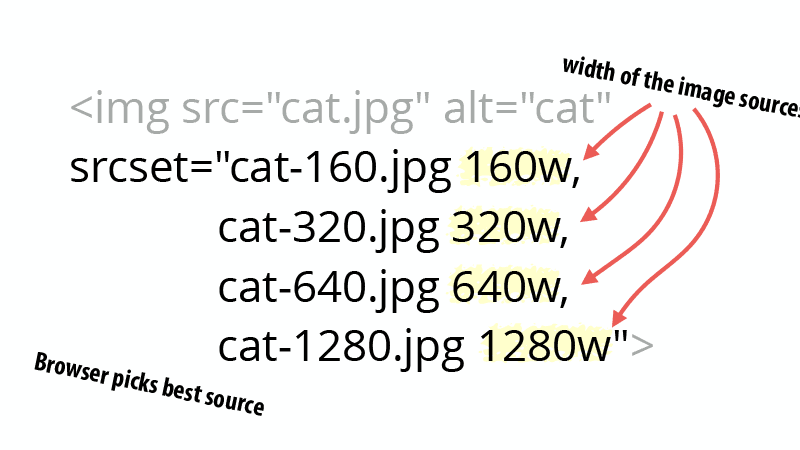
w descriptor 사용
<img srcset="경로 원본크기w,
경로 원본크기w,
경로 원본크기w"
sizes="(미디어조건) 최적화출력크기,
(미디어조건) 최적화출력크기,
기본출력크기"
src="경로"
alt="대체텍스트">! src 속성은 srcset을 지원하지 않을때 적용
<img srcset="images/이미지.png 450w,
images/이미지2.png 768w,
images/이미지3.png 1080w"
src="images/이미지4.png"
alt="이미지">뷰포트 가로가 450px 이하일 때 이미지.png (450px)
뷰포트 가로가 451~768px 일 때 이미지2.png (768px)
뷰포트 가로가 769px 이상일 때 이미지3.png (1080px)
sizes 는 고정 사이즈가 필요시 지정해준 크기의 이미지 대상 사용
x descriptor는 언급하지 않음
! ie는 지원하지 않는다 Polyfill은 https://github.com/aFarkas/respimage
반응형
'Web story > Web' 카테고리의 다른 글
| 빌드 자동화 툴 gulp를 사용하자 (0) | 2023.07.11 |
|---|---|
| 접근성 탭메뉴 (0) | 2023.06.30 |
| gulp를 이용한 sass 컴파일 (0) | 2020.10.12 |
| 웹사이트 퍼포먼스 증가시키기 (0) | 2016.10.07 |
| Noto Sans KR (Korean) - Google Fonts : Early Access (0) | 2015.09.19 |